Vue Storefront and advantages it brings to ecommerce businesses
13 Jun, 2022 / 6 MIN read
After its public release back in 2018, Vue Storefront made quite a splash. Headless storefront approaches were just starting to make their way to a broader number of platforms and merchants. That being said, Vue Storefront became (and still is) a pure representation of this approach: built as an API-first solution, backend-agnostic, and a perfect solution for headless ecommerce.
Headless architectures, along with Vue Storefront, quickly became popular among growth-focused merchants and ecommerce agencies thanks to its rich frontend capabilities. And here we make no exception, we gave in to the charm of this platform too.
What is Vue Storefront?
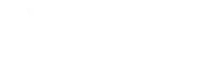
Vue Storefront is an open source lightweight frontend platform built using powerful libraries VueJS with NuxtJS. Its primary objective is helping ecommerce merchants improve their customer experiences, and bring them to a new level. From what we can tell, they are delivering extremely well on these objectives.
The idea behind the Vue Storefront is a completely independent frontend that can be easily customized and integrated with any backend via rich APIs based on GraphQL. Those APIs can help you easily connect with most of the popular platforms including the ones we work with: Adobe Commerce & Magento, Salesforce Commerce, and Shopware.
While you might be asking yourself why you need to have separate frontend and backend system architectures, two main points should be considered:
- A lighter frontend. Even after the most comprehensive list of optimization efforts has been achieved, if your performance still isn’t living up to expectations, go headless. Some platforms inherently use older technologies that just cannot keep up with what VueStorefront now has to offer. So without migrating to a new platform, you can connect a new and light storefront to the existing backend and see a world of difference in performance.
- Easy migrations. Technologies naturally (and quickly) evolve over time, so it won’t be a surprise that in 1-2-3-4-5 years, you might move to another more modern platform. The same way you changed your push-button telephone to a more powerful smartphone with a touch screen. If you decide to do the same with your ecommerce solution, having Vue Storefront implemented makes for an easier migration journey. And since you’ll still be able to use the same frontend and simply connect it with a new backend, you don’t necessarily need to change your entire customer experience in the process.

More benefits of VueStorefront
Quicker page load for your eCommerce store
Performance is a topic we briefly mentioned above, but this is without a doubt a major factor to consider when using this frontend technology. Page speed not only influences customer experiences, but your SEO rankings too. So by speeding up the page load times of your ecommerce store, you unlock even more potential with a single solution.
According to the research by Google, bounce rate probabilities increase by 32% as page load times go from 1 second to 3 seconds. For you this is an opportunity to earn more by implementing a faster frontend.
PWA as standard
Purchasing experiences on mobile devices should be without a doubt in-focus for every ecommerce store. More than 80% of mobile owners in Spain made at least one purchase in 2021 via mobile devices according to Statista. The frequency in other European countries is very similar and only varies from 65% to 85%. It goes without saying that making mobile experiences smooth, easy, and fast is now a must in the modern world of ecommerce.
And, Vue Storefront excels here too as it allows you to build Progressive Web Applications (PWA) for mobile devices out of the box. Put simply, PWA offers the best of both worlds – web and apps. It may feel like an app but in fact, the final solution remains the website.
With one added benefit, while searching and purchasing on the web, most ecommerce solutions require a fast, solid internet connection. PWA enables customers to make purchases even when the internet or mobile connection is poor or off completely.

Freedom of customization
Vue Storefront provides a number of ready-to-use themes to select from. If that’s not for you, it’s easy to create and customize your own themes to give your shoppers a completely bespoke eCommerce experience.
So how does it work? Vue Storefront allows you to leverage an out-of-the-box UI library, Storefront UI, where every single component can be easily adjusted to your style guide. This all gives you limitless customization possibilities.
Efficient architecture for easier upgradability
Smooth upgradability is one of the additional advantages of the platform. For developers it means less energy handling all the post upgrade issues that may appear and require specific attention. For you as a business, it means less investment (of both time and money) into maintenance and upgrades.
Our approach to work with Vue Storefront
Efficiency and speed in delivering ecommerce solutions is a key pillar for us at interactiv4. For this reason, we spent a lot of time developing our own internal methodology for efficiency, and creating strong accelerators like Optimo Commerce for Adobe Commerce, Magento Open Source, and Mirakl. Not only does this mean a modern and seamless solution for our clients, but an opportunity to constantly change, adapt, and evolve these solutions over time.
When it comes to Vue Storefront, there is no exception, we made it a part of our Optimo Accelerator too.
Vue Storefront allows us to use its components to build our Optimo product frontend and customize it to the specific needs of our clients. We have unlimited UX/UI control which creates space for both better user experiences, and experimentation. We can implement advanced tools to create visually enticing user interfaces, omnichannel, and high performing web experiences. Our designers can even create various template options which can later be integrated with CMS tools.
When an eCommerce business is growing, it needs a tech stack that will quickly grow with it. Combining Vue Storefront’s powerful stack and Optimo’s flexibility, this is exactly what our clients will get, and allow for a dynamic solution that can quickly evolve and adapt on the go.
If you want to learn more about the solution and how your ecommerce store can benefit, feel free to get in touch.
Interactiv4 is now an official partner of Vue Storefront
Before we started developing solutions with Vue Storefront, we thought it had big potential. After starting work on it, we have even more confidence in the platform and tech stack behind it.
We are more than happy to join the community of Vue Storefront partners. It gives us an added benefit of having access to knowledge and advice of the Vue Storefront core team, and being able to best implement the Vue Storefront enterprise module for our projects.
Another thing we value so much about this partnership is early access to future releases of Vue Storefront. This means as soon as there’s an update available, you can be assured that these changes have also been reflected in our own solutions too.

So, if you are interested in boosting the performance of your ecommerce store, improving customer experiences, and increasing conversion rates with a headless commerce architecture, get in touch with our team for more information.