Tácticas de optimización de la conversión para Ecommerce
16 Sep, 2021 / 9 MIN read
Las tasa de conversión es una de las métricas más importantes para una tienda online. Puedes invertir mucho dinero en la calidad del producto, la excelencia operativa y tener todo el tráfico del mundo. Pero ¿de qué sirve si sólo compran unos pocos clientes?
Basta con hacer cálculos simples con el aumento de la conversión en un 1-2-3-4-5% y comprobar los números, para estar más que convencido de que invertir en la optimización de la conversión merece la pena.
A continuación, presentamos varias ideas y tácticas sobre cómo puedes mejorar tu tasa de conversión y los beneficios que podrías obtener.
El diseño UX y el rendimiento del ecommerce como factores clave para aumentar las conversiones
Un factor importante que aumenta la tasa de conversión en un comercio electrónico es el diseño. Esto no se limita a bonitas imágenes, elementos y microinteracciones dentro de un ecommerce. Podrías contar con todos esos elementos cuidadosamente añadidos y aún así tener bajas tasas de conversión.
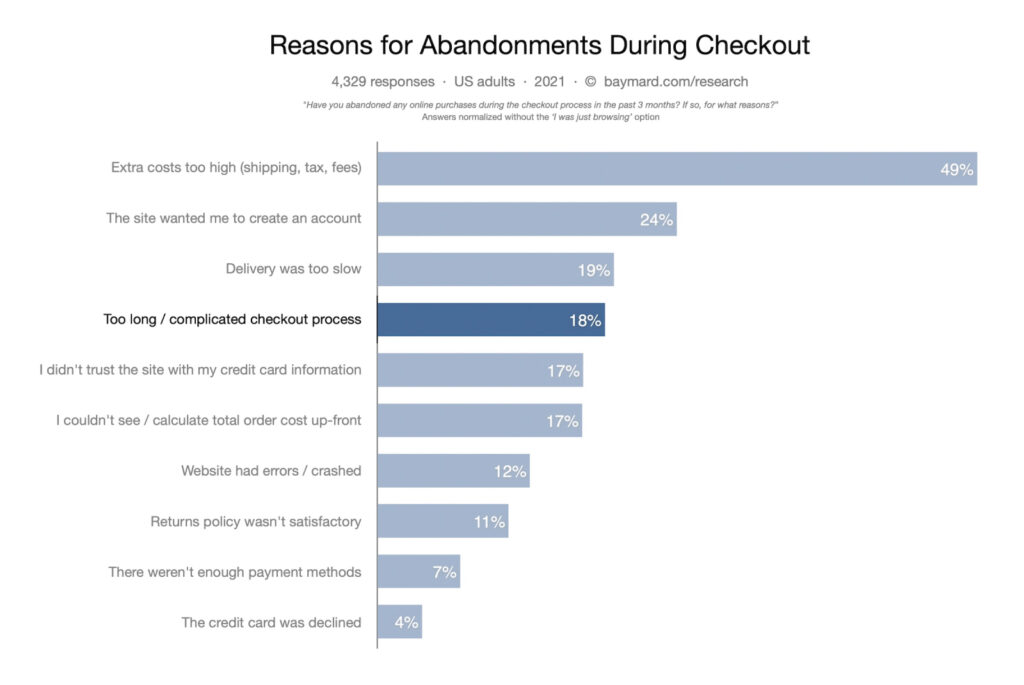
Si tu tienda está mal diseñada en términos de usabilidad, en muchos casos, implica una reducción de la conversión y un aumento del abandono del carrito.
Por ejemplo, factores como los problemas en la búsqueda de productos, la desorganización y la desinformación tienen un impacto altamente negativo en el número de compras realizadas. Una navegación no planificada de forma óptima también puede hacer que los usuarios se impacienten, así como unos formularios complejos con un gran número de campos pueden crear impaciencia y frustración, lo que provocaría el abandono. Lo mismo ocurre con el rendimiento del sitio web: un tiempo de carga lento, una mala optimización para móviles y una funcionalidad de búsqueda ineficiente. ¡Todas estas cosas están matando tus conversiones!
Detectar “conversion killers” y encontrar soluciones para combatirlos debería ser tu objetivo principal para mejorar significativamente los resultados del negocio.
Aquí algunos aspectos fundamentales a tener en cuenta:
Búsqueda en el sitio web
La ley fundamental de un ecommerce es que no puedes vender un producto que tus clientes no puedan encontrar.
La búsqueda es una función básica en el ecommerce y se debe ofrecer una experiencia rápida y fiable, especialmente en una versión optimizada para móviles. La inclusión de estos resultados de forma precisa y rápida permite encontrar fácilmente lo que necesita para realizar una compra. Facilitar esa búsqueda sin esfuerzo con la ayuda de criterios de búsqueda y clasificación filtrables ofrece una experiencia sencilla y adaptada a las expectativas del comprador.
El 79% de los usuarios que no encuentran lo que buscan en un sitio web, seguirán buscando en otros. El promedio de atención es de 10 segundos.

Navegación por el sitio web
Gran parte del abandono de los carritos de compra en las tiendas online se debe a que los usuarios se frustran al no ser capaces de encontrar rápidamente la información que necesitan mediante la navegación. Puede tratarse de datos relacionados con los costes y plazos de envío, la disponibilidad de existencias o las características y opciones de los productos.
El culpable aquí es una arquitectura de la información deficiente, una jerarquía visual confusa y una mala identificación de los elementos sobre los que se puede hacer clic, entre otros factores. Como resultado, se genera una fricción al navegar por tu tienda que provoca que el usuario empiece a considerar otras opciones.
Para evitarlo, debemos tener en cuenta ciertos aspectos:
Coherencia visual
Debes ser coherente con los estilos visuales en toda tu tienda, y diferenciar claramente los elementos en los que se puede hacer clic y las llamadas a la acción. Esto guiará con seguridad al usuario a través de tu tienda, ayudará a generar confianza, eliminará dudas y creará una experiencia de marca y de usuario fluida y memorable.
Sigue el “Principio del mínimo esfuerzo” y no hagas pensar a los usuarios innecesariamente.

Mantener la previsibilidad del diseño
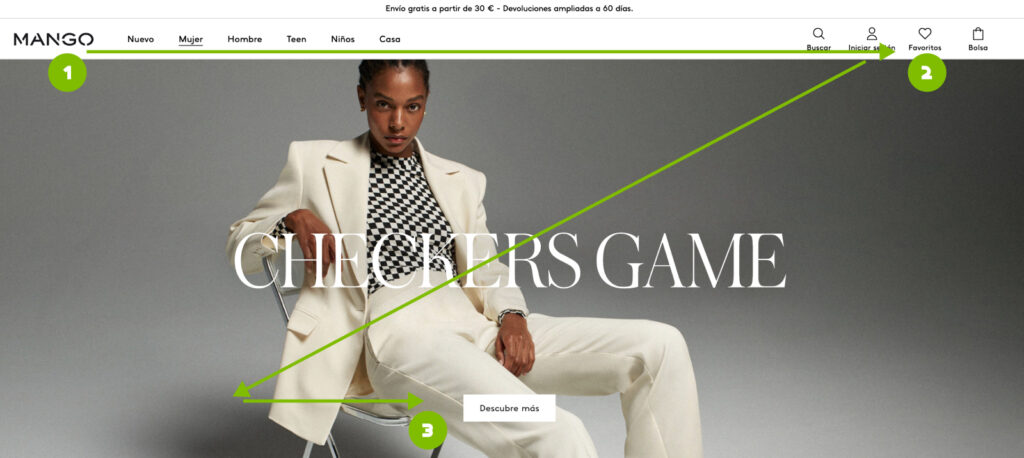
No hay necesidad de reinventar la rueda, los seres humanos seguimos siendo, en la mayoría de los casos, animales de costumbres. Un comprador llegará a su sitio web con una idea preconcebida de cómo deberían funcionar las cosas y de dónde puede encontrar cierta información. La forma en que experimentan esto difiere de un sitio a otro, pero el núcleo de la acción debe ser consistente y predecible. Un gran ejemplo de esto es el “patrón Z”, en el que un usuario suele buscar el contenido en un patrón Z a lo largo de la página, como puedes ver a continuación.

El concepto “Above The Fold” – el principio de Pareto
Lo segundo que hay que tener en cuenta es la priorización de los contenidos. El “above the fold” se remonta a los días del periódico; todo el mejor contenido estaba siempre por encima del pliegue en el centro. Los sitios web y las tiendas de comercio electrónico en realidad no son diferentes, el contenido de alto valor simplemente aparece antes de que el usuario se desplace a cualquier otro lugar. Los estudios de Nielsen Norman Groupdemuestran que este contenido “por encima del pliegue” es el que recibe más tiempo de visualización, ya que ayuda a formar esa primera impresión del espacio. Las siguientes secciones según hacemos scroll reciben alrededor del 74% de la atención del usuario y, finalmente, la parte inferior de la página sólo recibe alrededor del 26% de la atención del usuario. Algo básico pero muy importante a la hora de desarrollar y colocar los contenidos y los esfuerzos de maquetación.
Accesibilidad y contraste del color del texto
Un alto porcentaje de usuarios puede experimentar cualquier tipo de alteración visual, por lo que debemos tenerlo en cuenta. Asegúrate de que haya suficiente contraste cuando pongas el texto sobre un fondo de color, o considera los filtros para daltónicos de las páginas web. Hay una serie de herramientas en línea que ayudan a hacer el trabajo, como contrast-ratio.com. También es importante utilizar íconos o notificaciones para reforzar un mensaje, sin depender simplemente del color.
Página del producto
La página de producto es uno de los puntos críticos a la hora de la conversión, por lo que debe ser diseñada con especial cuidado. El usuario debe poder utilizar este espacio para encontrar una descripción clara, concisa e impactante sobre el producto. Debes ser capaz de mostrar de forma transparente toda la información sobre las características del producto, los envíos y los beneficios de la compra para ganarte su confianza y generar oportunidades de compra. Lo último que querrás que experimenten es cualquier tipo de duda o confusión respecto a las opciones de compra o la configurabilidad del producto.
Algunos consejos sobre esto.
Fotos de productos con calidad
Utiliza fotos de alta resolución, que muestren la calidad del producto y el detalle. Tu cliente, aparte de esas imágenes, no tiene otra forma de conocer la textura y el tamaño del producto. Los pequeños detalles que se pueden apreciar en la tienda física, no tienen cabida aquí, así que aprovecha la oportunidad para mostrarles el producto en detalle y cubrir esa necesidad.
También es necesario incluir una foto con una referencia visual del tamaño, para dar una idea de las proporciones del producto. Si tienes la posibilidad de incluir un vídeo o una visualización en 3D, ¡es un punto extra añadido!
Destaca las ventajas de comprar en tu tienda
Muchas empresas pasan por alto esta opción y se centran más en la página de inicio o en otras páginas, como la de información Sobre nosotros, para convencer a los clientes de que son la opción correcta.
Pero la página de producto es uno de los mejores lugares para convencer a tu cliente de las ventajas de comprar en tu tienda. Aprovéchala y colócalas en un lugar visible.
Productos relacionados
La página de producto es un lugar óptimo para presentar al usuario productos que quizá no haya considerado previamente. Esto crea la oportunidad de presentar opciones de compra complementarias, ayudando a aumentar el tiempo del usuario en su tienda, y pudiendo beneficiarse del aumento del pedido medio.
Formularios de inscripción y creación de cuentas
En relación con los formularios, ten siempre presente la teoría de “menos es más”.
Los formularios pueden ser largos y tediosos y requerir demasiada información personal o no mostrar los campos de forma clara. Esto puede hacer que ciertos clientes potenciales abandonen el proceso de compra.

Estos son algunos consejos:
Posibilidad de comprar como invitado
Esta opción agilizará el proceso de compra, reduciendo las posibilidades de fricción y ofreciendo a tus usuarios la creación de una cuenta al final del proceso, una vez que hayan completado el pedido.
Ser claro, conciso y explicativo cuando se produce un error
Un usuario no puede resolver el error si no sabe qué hizo mal, y esto puede bloquear el proceso.
Sea lo más transparente posible si necesita recoger datos personales.
Los usuarios no siempre están dispuestos a ceder sus datos personales, especialmente cuando no saben dónde y cómo se van a utilizar. Si necesitas recoger información personal sensible (un número de teléfono, por ejemplo) debes incluir algún tipo de notificación o tooltip que aclare por qué es necesaria y cómo se utilizará.
No abrumar a los usuarios
No es recomendable utilizar formularios largos y complejos. Si necesitas que el usuario rellene un número elevado de campos, agrúpalos y divídelos en varios bloques. De esta forma, el usuario lo percibe como una tarea más sencilla y fácil de rellenar, reduciendo así su carga cognitiva.
Si quieres saber más sobre cómo mejorar la usabilidad de un formulario, aquí tienes un interesante artículo de buenas prácticas a la hora de diseñar formularios.
Diseño optimizado para móviles
Es el año 2021 y todavía estamos hablando de ello. Muchas tiendas de comercio electrónico siguen teniendo problemas con las versiones optimizadas para móviles de las páginas de sus tiendas online.
Las transacciones móviles constituyen alrededor del 35% de todas las transacciones realizadas en el mundo del ecommerce. Optar por no tener una adaptación móvil de tu ecommerce que sea totalmente funcional y esté bien diseñada es claramente perder dinero.
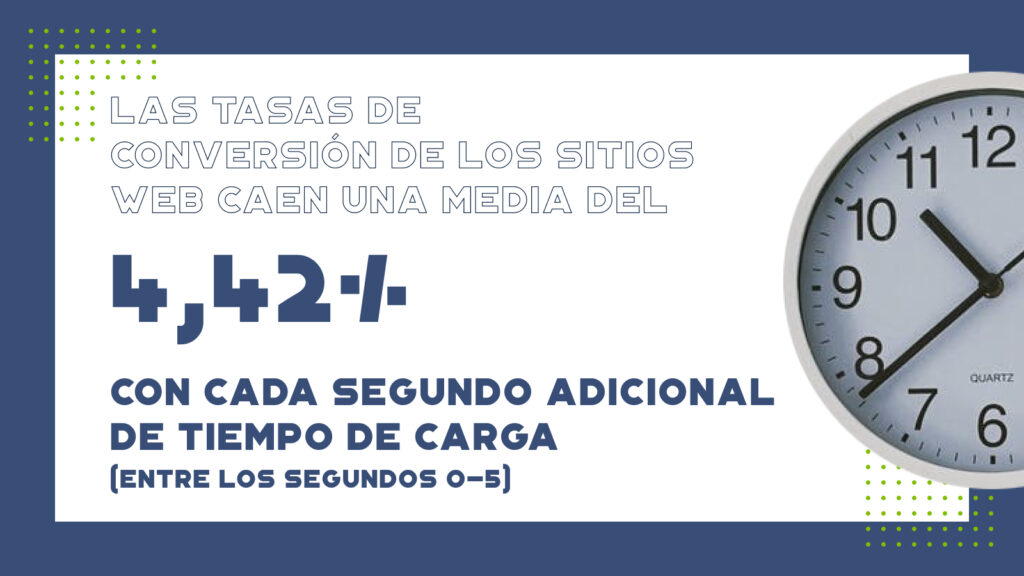
El tiempo de carga en los dispositivos móviles es especialmente crítico, ya que no debería superar los 2-5 segundos.
Debemos tener especial cuidado al diseñar para móvil con el tamaño de los elementos clicables. Los iconos y enlaces de botones pequeños pueden ser problemáticos, especialmente cuando se agrupan cerca unos de otros. El tamaño mínimo de un elemento de este tipo sobre el que se puede hacer clic debería ser de unos 48px.

Rendimiento de la web
Con la velocidad de todo aumentando a cada minuto, no tenemos tiempo para esperar. Las cargas de páginas de 7 a 10 segundos son cosa del pasado, y una forma garantizada de aumentar tus estadísticas de abandono.
Si buscas mejorar tus conversiones, haz que las mejoras de rendimiento sean una de las principales prioridades de tu negocio.

Así pues, es hora de ver cómo va tu ecommerce en términos de conversión y si hay margen de mejora. Empecemos:
¿Es fácil encontrar los productos utilizando la búsqueda en escritorio y móvil?
¿Es fácil encontrar la información sobre la entrega?
¿La información sobre las características del producto está disponible y es útil para tomar una decisión de compra?
¿Se identifican fácilmente los elementos sobre los que se puede hacer clic en las páginas?
¿Es el diseño predecible y los elementos y funciones comunes están en los lugares correctos?
¿Está la información más importante claramente definida en los tres primeros scrolls?
¿Es el diseño accesible para las personas con problemas de visión?
¿Las imágenes y vídeos de los productos transmiten información sobre el producto: textura, materiales, tamaño, etc.?
¿Has incluido las ventajas de tu tienda/empresa en la página de producto?
¿Has incluido productos relacionados en la página de producto?
¿Son tus formularios demasiado largos? ¿Requieren información personal innecesaria?
¿Explican el propósito de la recogida de información personal?
¿Existe la opción de comprar como invitado?
¿Tus mensajes de error son lo suficientemente claros para que el comprador pueda corregir cualquier error?
¿Tu sitio se carga y funciona en menos de 3 segundos? ¿En móvil y escritorio?
Esta lista de comprobación puede ser un buen punto de partida para aumentar las posibilidades de conversión en tu ecommerce. Si quieres más ideas sobre cómo mejorar la conversión de tu tienda online, ponte en contacto con nuestro equipo en interactiv4.com/contacto/.