Magento 2 FrontEnd Test Automation. #Codehacks
28 Jun, 2018 / 2 MIN read
En Interactiv4 estamos construyendo las bases para la implementación de automatización de pruebas en nuestro proceso de desarrollo de software, y es aquí donde he apoyado al equipo con una introducción básica y visual sobre el alcance de estas herramientas.
Anteriormente había trabajado con Selenium IDE, pero desde el 2015 han detenido el desarrollo y soporte del IDE, y por ello me decidí a explorar nuevas herramientas, y me he topado con Kalaton Studio, que es muy similar a Selenium IDE, y está basado en Selenium WebDriver, con la garantía que actualmente tiene un proyecto consolidado y en constante desarrollo.
Entrando en materia de la herramienta de automatización de pruebas, empezaremos instalando el plugin para Google Chrome Katalon Recorder, el cual nos permitirá grabar, ejecutar, hacer debugging, administrar las pruebas y hasta exportarlas en código fuente en C#, Java, Ruby, entre otros lenguajes.
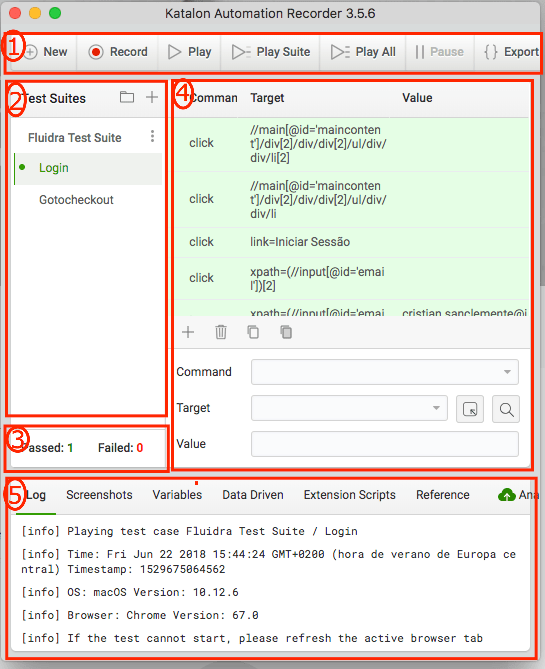
Un vez tenemos instalada la extensión, al abrirla muestra una interfaz similar a la imagen, la cual aprovecharé para explicar las principales funcionalidades.

- Barra de ejecución: Permite grabar, ejecutar, pausar y exportar las pruebas.
- Panel de gestión de pruebas: Es posible crear las pruebas agrupadas por suites, con lo que se pueden gestionar más fácilmente.
- Estatus de la ejecución de las pruebas: Indica cuantas de las pruebas ejecutadas han sido exitosas o han fallado.
- Desglose de cada prueba: Es la parte más técnica de la herramienta, aquí se permite la edición, ejecución controlada, asignación de comandos y acciones sobre la web. La parte de comandos y el target es lo más elaborado a entender.
- El histórico de ejecución: El log permite tener un histórico de la ejecución de las diferentes pruebas, lo que ofrece la posibilidad de hacer análisis de las mismas en casos de fallos en la ejecución y hasta permite hacer tomas de pantalla en cualquier momento de la ejecución.
Para mostrar mejor el alcance, les dejo este vídeo donde se ejecuta la prueba de inicio de sesión en uno de nuestros proyectos, y al terminar la ejecución de la prueba, hace una captura de pantalla, que nos indica que la ejecución sucedió exitosamente.
De esta herramienta se puede hablar mucho, pero en esta ocasión llegaremos sólo hasta aquí. Para quienes deseen explorar más, les dejo algunos enlaces de referencia.
- Historia y diferencias de los componentes de Selenium detalladas:
https://www.guru99.com/introduction-to-selenium.html - Manual Original Selenium:
http://www.seleniumhq.org/docs/02_selenium_ide.jsp - Manual Katalon Recorder:
https://docs.katalon.com/display/KD/Katalon+Recorder - Alternativas al Selenium:
https://www.guru99.com/selenium-alternatives.html
Todos los post de #Codehacks aquí