Rubén Rodríguez, Front End Developer de Interactiv4 nos cuenta cómo usar Susy en Magento 2
21 Abr, 2017 / 2 MIN read
Nuestro compañero Rubén Rodríguez nos cuenta cómo ha usado Susy en Magento 2, Rubén es Front End Developer en Interactiv4 y con este post nos ilustra las dudas que pueden surgir en el desarrollo de un proyecto en Magento 2. Sin más dilación os dejamos con esta perla de sabiduría.
Con el desarrollo de un nuevo proyecto en Magento 2 puede surgir la necesidad de añadir un grid system a un template. Una buena alternativa en lugar de recurrir a frameworks como Bootstrap o Foundation es usar Susy, un motor para generar layouts personalizados con SASS
Requisitos previos
- Node JS — http://nodejs.org
- Bower — http://bower.io
- Gulp Js — http://gulpjs.com
Cuento con la premisa de que no se está utilizando el compilador de LESS de Magento 2 en favor de Gulp y SASS, utilizando un Gulpfile propio o el fantástico módulo Frontools de Snowdog. Podéis encontrar información sobre como trabajar con SASS en Magento 2 en Magento Dev Docs y Magento Forums.
Instalando los paquetes de Bower
Nos situamos desde el terminal en la raíz del proyecto.

Nueva estructura del proyecto es la siguiente:

Si deseamos poder utilizar las funciones de breakpoint de Susy:

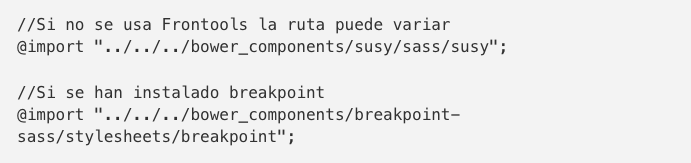
Ahora sólo nos queda añadir los paquetes a nuestro styles.scss

Listo! Con esto ya se puede compilar ficheros SASS con Gulp usando Susy.
La idea de mantener los componentes de Bower en la raíz del proyecto no es la mejor. Se puede crear un módulo para Bower y usar el parámetro “module” en el themes.json. Así se evita usar las rutas con ‘../../../’. Gracias a Bartek Igielski por el apunte.
Fuentes: Susy Sass